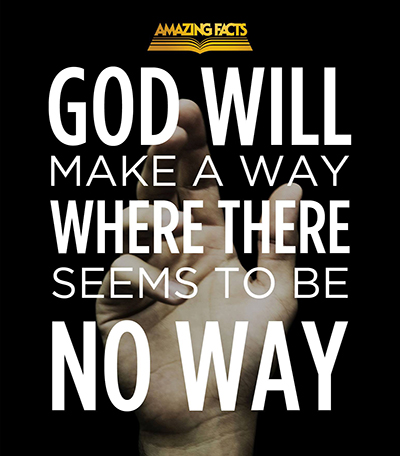
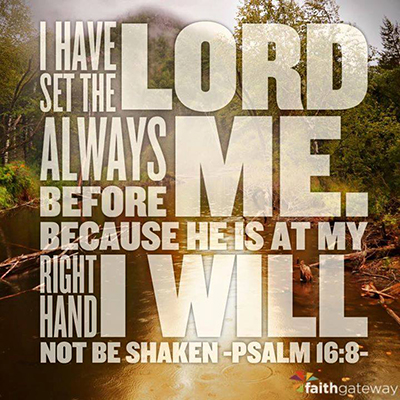
I see it all the time in Facebook posters and memes where each row of text is of a different sized font, but with the margins justified. There are even animations that use this feature. What is this called?
Sample usage: "How to [my word]" as a google query.
Reason for asking: I am sure that there must be an automated way of doing this feature without a compass and slide rule, and that such a feature should be "googleable".
(The content in these examples happens to be religious as I randomly took the first two examples from my Facebook feed. However, I have seen this feature in political memes and animated infomercials.)
Edit: Add vertical text justification example